WebAssembly (abbreviated WASM, pronounced w_az-um_) is one of the most interesting emerging technologies. WASM allows many different programming languages to be compiled to the Web and run in the browser. In addition, it provides a high-performance complement to JavaScript (up to 20x faster). Startups like Figma and Zoom today are already using WASM to provide new and faster experiences on the Web.
I break down the benefits, what's currently supported, who's using it, and some of my predictions.
Benefits
- Cross-compile languages to binaries that can be executed natively on the Web in browsers.
- 20x faster performance than Javascript, 3x faster than asm.js (roughly)
- Portable sandboxing of untrusted code (browser or server-side)
Programming languages with production-level WASM support
- Go (Native toolchain, TinyGo)
- C/C++ (Emscripten)
- C# (Blazor)
- Rust (Native toolchain)
Use cases

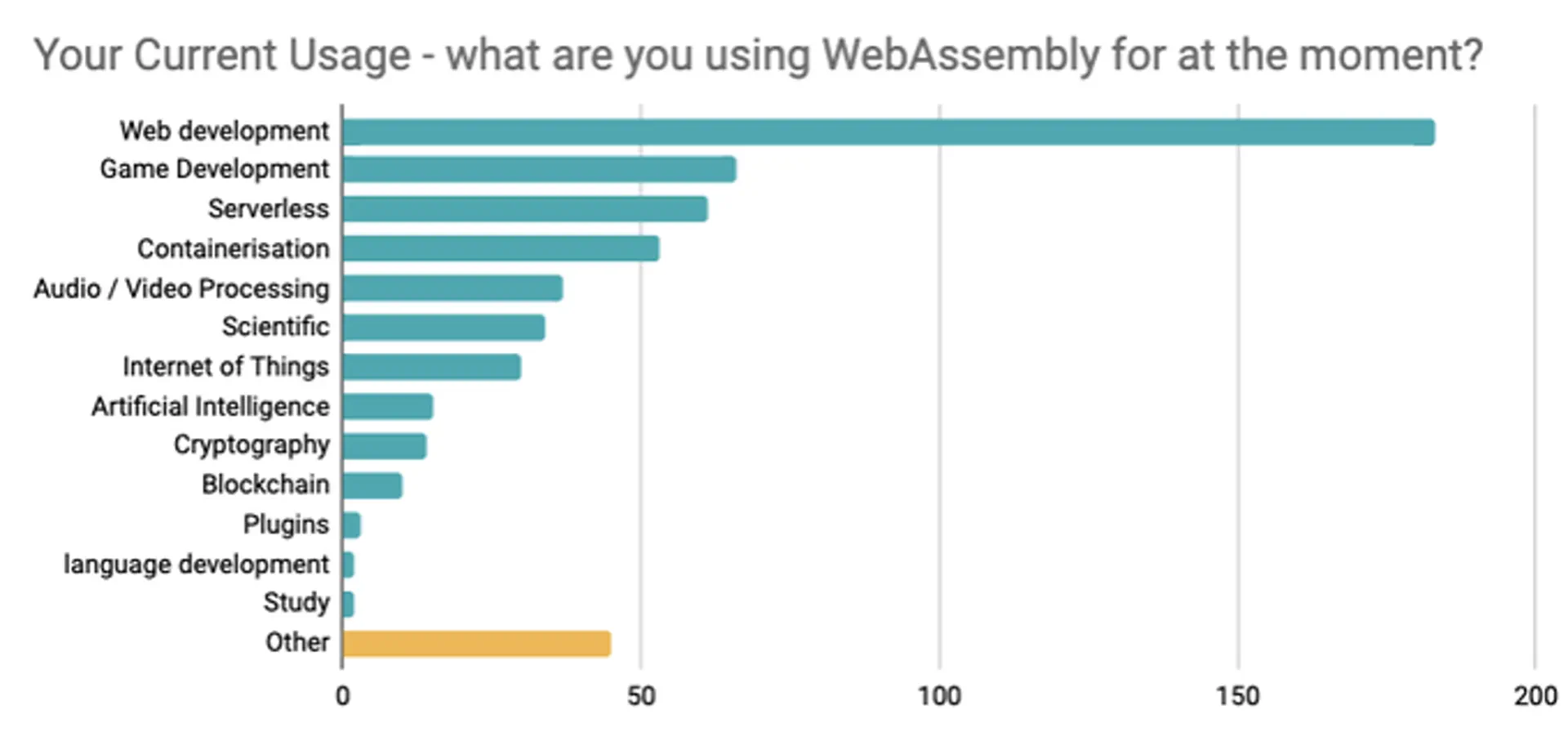
From the June 2021 State of WebAssembly Survey by ScottLogic
Zoom. Zoom uses WebAssembly SIMD (single instruction, multiple data) to optimize audio/video codecs and image processing. When Zoom creates a virtual background or decoding audio, it is using WASM. There were already standards for real-time communication on the Web through WebRTC. Still, Zoom needed to access low-level APIs to provide the desired level of performance (which is why Zoom seems to work so much smoother than past video conferencing solutions).
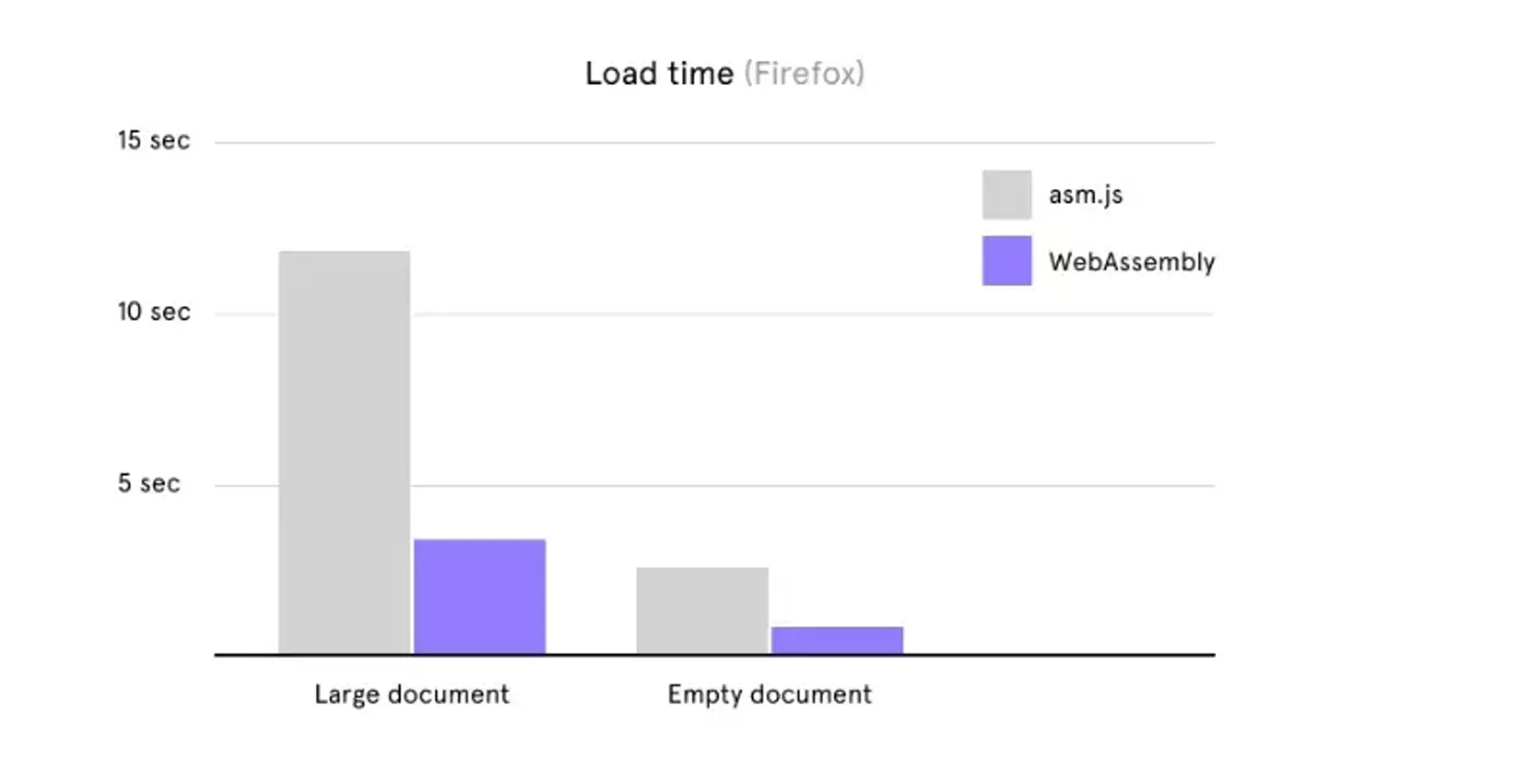
Figma. "WebAssembly cut Figma's load time by 3x". Figma's main engine is written in C++ and was transpiled to asm.js, a subset of Javascript. WASM provided a drop-in replacement for asm.js

Load time data from Figma's blog (2017)
New Ideas and Predictions
WebAssembly server-side, outside the browser. WebAssembly System Interface (WASI) is a modular system interface for WebAssembly focused on security and portability. Think of it as an extension that focuses on operating-system-like features. WASI is independent of browsers and doesn't depend on Web APIs or JavaScript.
Deno is a secure runtime for JavaScript and TypeScript written in Rust. It can execute WASM modules with the same interfaces that browsers provide.
Wasmer provides a runtime to execute WASM for running on different operating systems or embedding it into other languages.
The value proposition of server-side WASM is the portable execution of untrusted code. Here's was Docker co-founder Solomon Hykes had to say in 2019 about WASI vs. containers.
If WASM+WASI existed in 2008, we wouldn't have needed to created Docker. That's how important it is. Webassembly on the server is the future of computing. A standardized system interface was the missing link. Let's hope WASI is up to the task! https://t.co/wnXQg4kwa4
— Solomon Hykes (@solomonstre) March 27, 2019
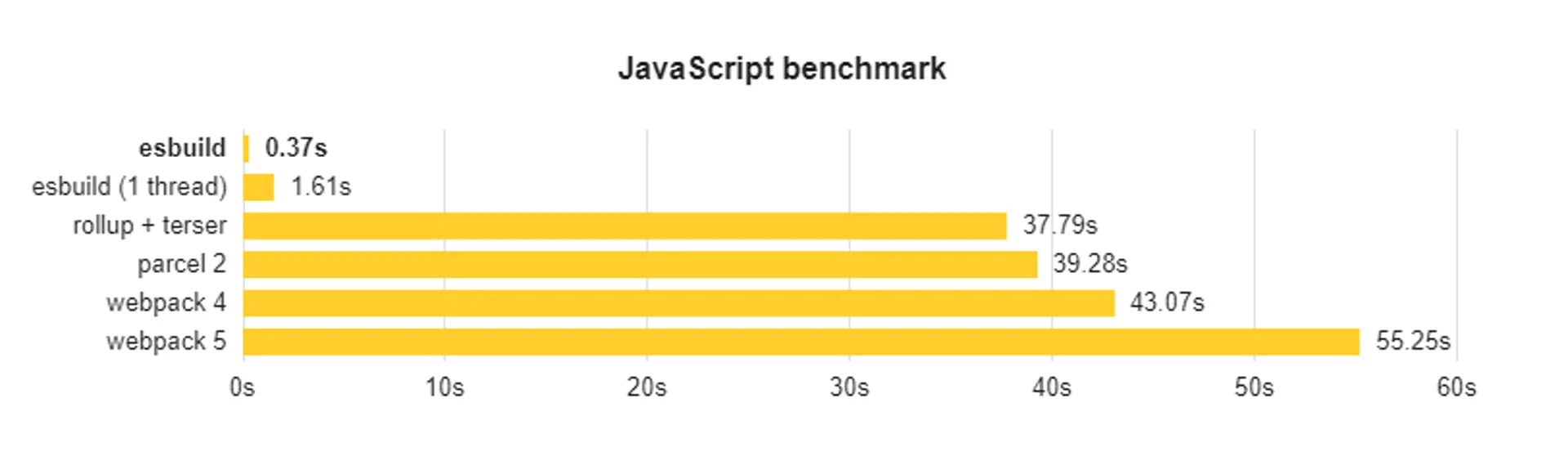
Faster JavaScript Developer tools. esbuild is an extremely fast JavaScript bundler that aims to replace webpack. However, instead of being written in JavaScript, it's written in Go. It's not a coincidence that Evan Wallace, CTO of Figma, wrote it.

From esbuild.github.io
New Web Experiences. WASM is enabling new browser experiences. Applications that have historically been too slow for the Web (photo editing, video conferencing) are using WASM to bridge or replace their engines. This shift will most likely be accomplished by a high-performant WASM-controlled HTML5 canvas that interacts with a JavaScript, HTML, and CSS-based DOM.
Tensorflow.js ships with a WASM backend for running machine learning models in the browser. Smaller image and face recognition models can run quickly in the browser using WASM.
Lingua Franca of the Web. WASM can become the bridge between the best-of-breed software libraries written in different languages. Whether that results in Python and Lua libraries being used natively in the browser or a package or plugin system that lets developers call other languages easier, WASM will play a significant role in uniting disparate programming communities.